FRACTAL:EDGE
PEOPLEText: Alistair Beattie
I was asked to think about interface design in the context of websites recently and it occurred to me that most of the difference in web interface design is purely stylistic, underneath it all the same old desktop paradigms are used again and again with different colours, animations and sound effects. You can imagine what a revolution GUIs (Graphical User Interfaces) were 25 years ago after command-line interfaces but what’s next? Who are the new revolutionaries and how will their work affect how we interact with our computers and portable communication devices.
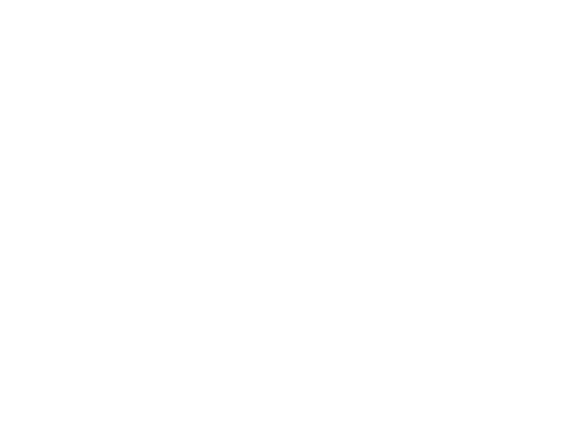
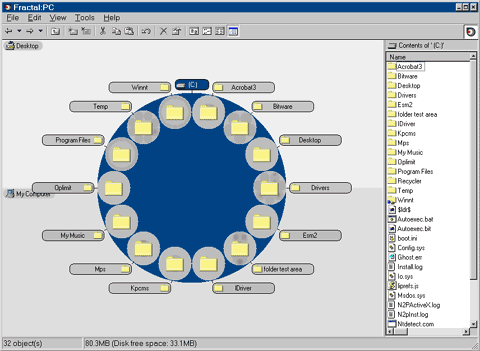
GUI’s have been used for a long time now to access information on a computer. Windows, or the Mac OS is a classic example of using a visual interface to access the files and folders that you’re interested in. Both of these interfaces were developed from pioneering work at Xerox Parc. Recently because of the rapid expansion of the amount of information that people are trying to visualise and access, various companies have tried to improve on the windows system. They often incorporate some sort of animated element associated with “drilling down” and some people have coined the term “Zoomable User interface” or ZUIs to describe these new types of information structures. The reason you want one, if you get the right one, is that it gives you faster access to you relevant information and that makes you more productive and allows you to make better decisions.

To explore this concept in more depth I interviewed Gervase Clifton-Bligh from Fractal:Edge, one of the companies doing the most interesting work in this area.
The core idea for Fractal:Edge came to Gervase about 4 years ago when he was thinking about a very tough visualisation problem. He described it as being a system which involved a very large number of elements which had to be expressed in a way that allowed comprehension of the whole system but at the same time allowed rapid inspection of any single element. The whole thing had to be displayed and navigated using a screen and a mouse. The first conclusions he came to was that traditional 2d systems were too inefficient to deal satisfactorily with this kind of problem. A natural solution was an immediate leap to a fully 3d system using VR technology however with the current level of general computing power, screens and mice this solution just isn’t viable right now. Perhaps in the future it will be, but right now there are more important problems such as how to manage large volumes of data on PDA’s or Phones which have very limited display space and user-input modes.
Their big idea was to “look at a fractal route, sort of 2.5d, which is dependent on self-similiarity to squeeze more dimensional space into the 2d screen. It’s simply an issue of the best way to display information and navigate it using a small 2d space.”
So how does it actually work? A fractal is a simple pattern, which yields more and more information the closer you investigate it. This is a manifestation of self-similarity.A tree is a good example. If you take just one branch, it has the same general structure as the whole tree. Even when you look at just one twig you see the same general branching structure repeating again and again. Because of this characteristic of fractal structures they are a very efficient way of dealing with very large amounts of structure and information through a simple self-repeating display structure.
Take a moment to have a look at this link.
For those of you not familiar with exploring Fractal dimensions this is a good introduction. If you imagine that information is hidden within the fractal and can only be revealed by zooming closer, that gives you an basic idea of how where Fractal:Edge finds its inspiration.

The Fractal:Edge technology uses a particular form of fractal algorithm and exploits those inherent properties of fractals to map huge data structures. By using the right algorithm they can create a system that is flexible, powerful and efficient.
Read more ...